

ESTUS Digital, a small startup, was seeking to improve the experience of their project and resource management application through a wholesale redesign. I was the first designer on the platform, responsible for everything from research to execution.
2020–'21
18 Months
UX Design
UI Design
Interaction Design



Much of the core functionality was lacking foundational elements of good UX. Additionally, proper product development processes needed to be implemented.

Creative professionals including designers, content creators and software developers, in addition to project managers who required an expanded feature set.

I did everything from research to UI and interaction design. I worked closely with the business owners and employees who were using the app on a daily basis.

Other than a mandate to redesign the app and improve UX, the scope was somewhat undefined, which turned out to be a bit of a conundrum as the project unfolded.
To get a solid understanding of the problem, I conducted a workshop with stakeholders, then interviewed several users, getting a holistic view of business and user needs and pain-points.
It became clear that there were quite a few opportunities for improvement:


After conducting and synthesizing research, the next step was to start redesigning and refining core features through wireframing and feedback loops.
As the new home screen, users had a hub for pertinent information regarding their hours worked, schedule and current projects.


Projects were re-organized in a list format with the ability to add tasks and subtasks, which could be assigned to any user(s) by PM's.








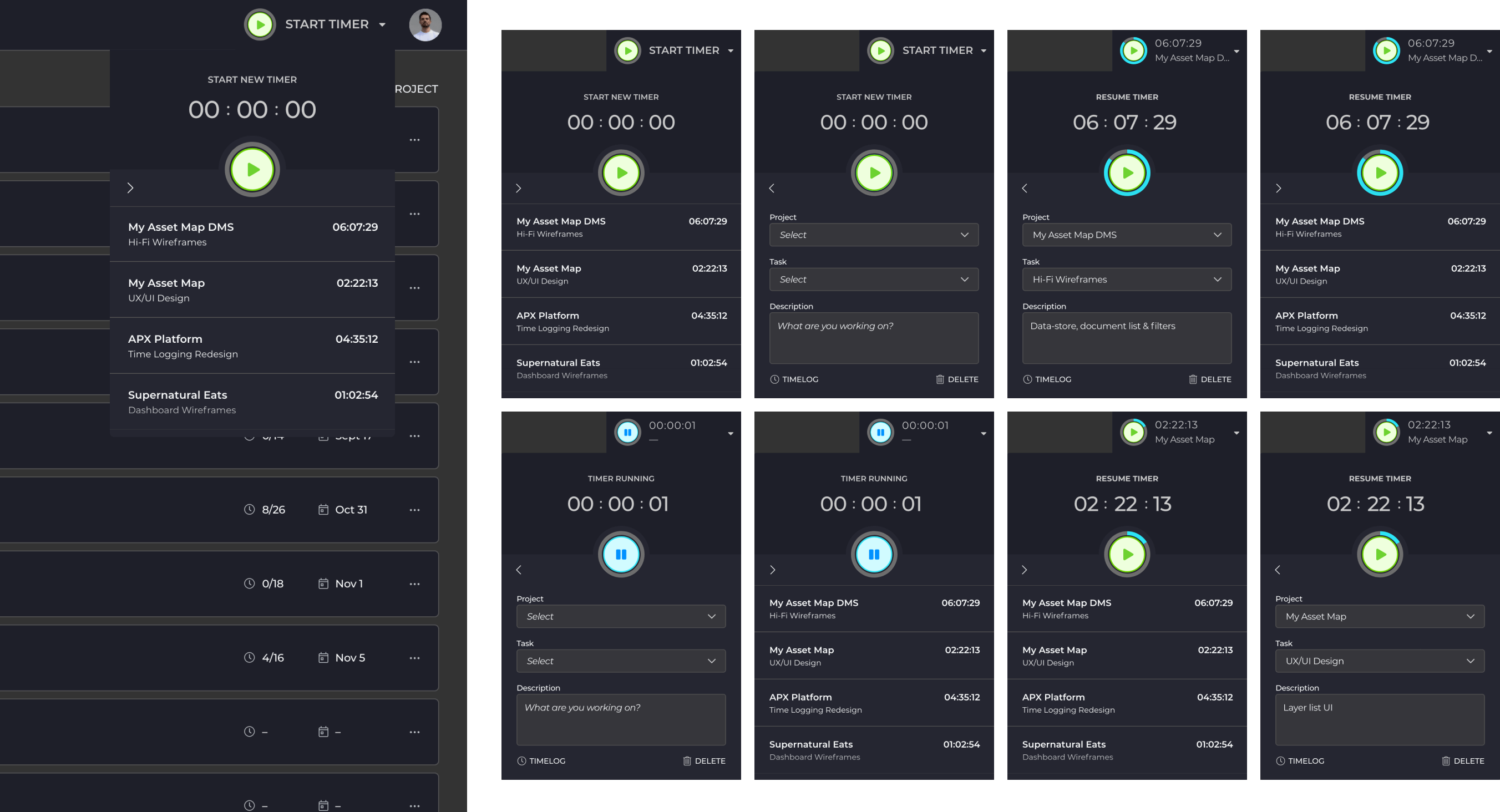
From the implementation of a new design system, to a streamlined time-tracking experience, the whole platform was overhauled, given a facelift, and successfully wrestled out of design limbo.












Overall the users and client felt much better about the re-design than they did about the original platform.
One of the key metrics of the business was tracking time on task against total time on shift. We were able to increase this percentage a significant amount, which was a big win.

